Sabemos que existem algumas formas de apresentar aos usuários uma nova feature em um produto antes de graduá-la e cabe ao time analisar e escolher a melhor ferramenta para esse cenário.
Dado esse contexto, foi decidido que seria realizado um teste A/B a fim de avaliar uma feature denominada Suas chances, nela exibimos aos usuários pagantes quantos
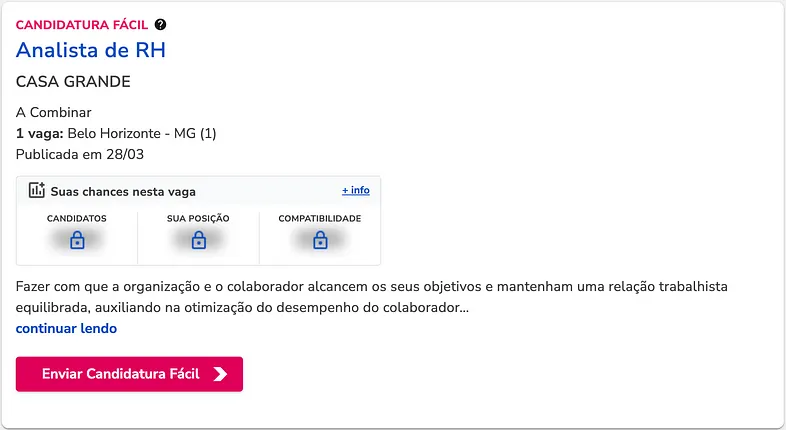
candidatos se inscreveram pra vaga, em qual posição ele se encontra e qual a compatibilidade do seu currículo com a vaga em questão. Dessa maneira, o usuário ganha mais transparência nas vagas que visualiza.
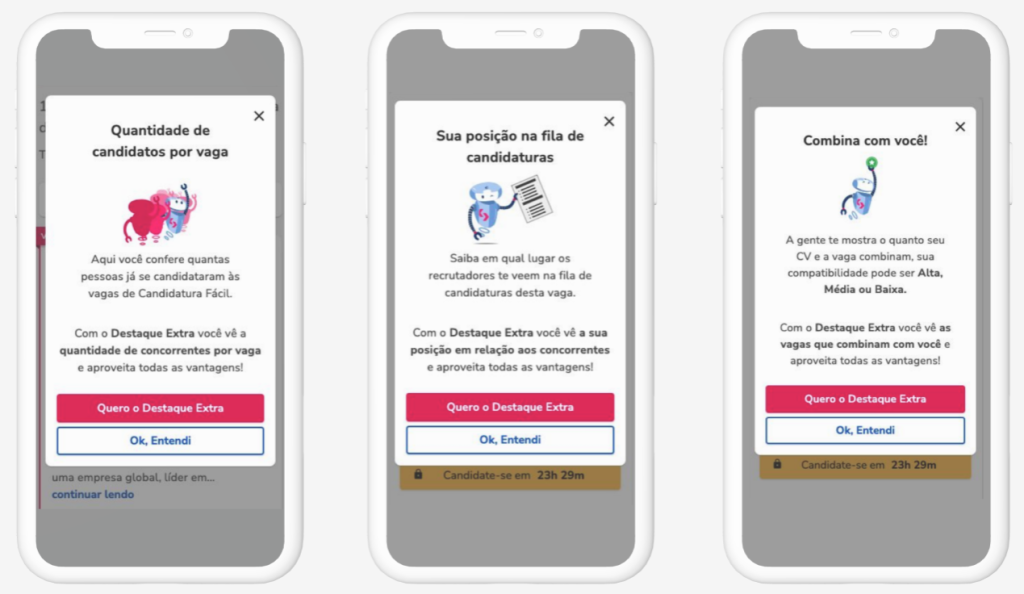
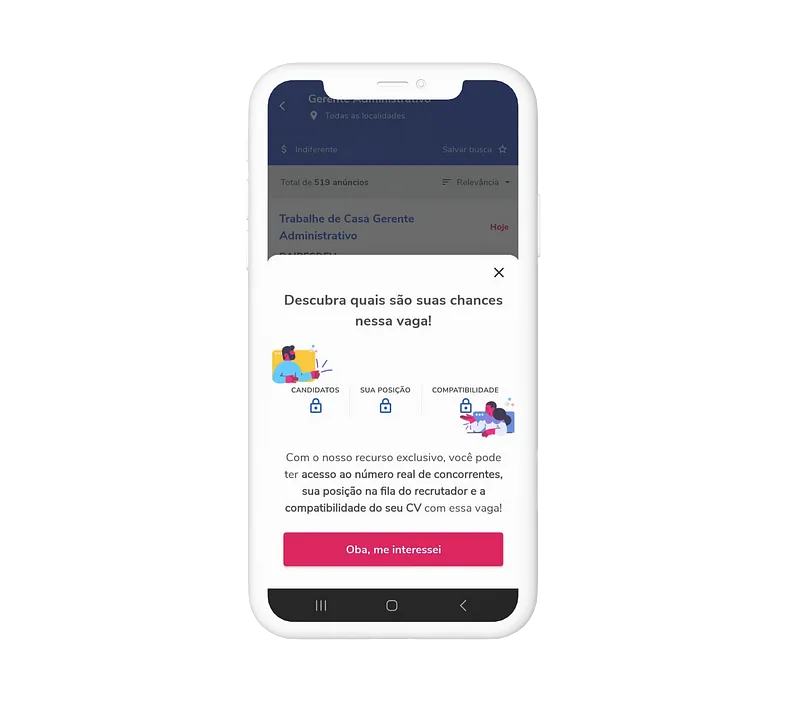
Para os usuários gratuitos, a feature é exibida com os dados acima mencionados ocultados, assim testamos também a hipótese de que ela serviria como gatilho de conversão e que esses dados ocultos despertariam o interesse desse usuário se tornar um pagante para ter acesso a funcionalidade. Vale pontuar que, exclusivamente para usuários gratuitos, são exibidas modais explicativas ao clicar em cada item da feature, com intuito de melhorar a compreensão da mesma e possibilitar uma jornada
pra check-out.
Por fim é importante destacar que o teste foi realizado exclusivamente para acessos web. No app a feature foi implementada após os resultados do teste web e da pesquisa com usuários para avaliação da percepção dos mesmos.
Modelo de card exibido aos usuários gratuitos — feature Suas Chances

Modais exibidas ao interagir com cada item da feature

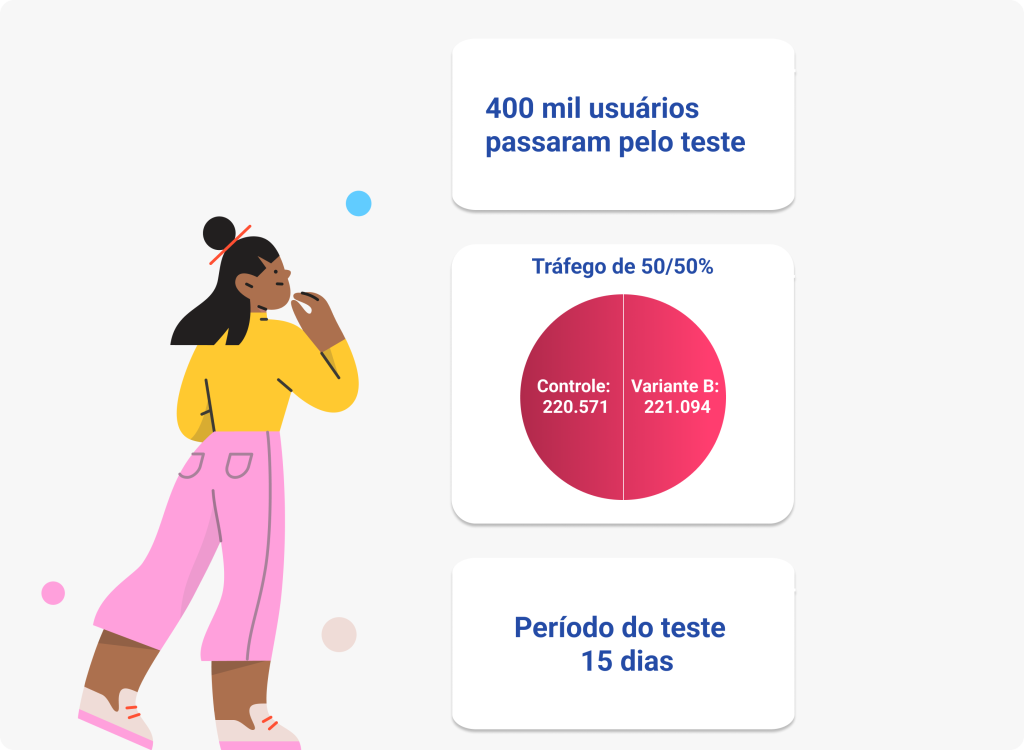
Dados do teste

Mesmo com uma diferença baixa entre a variante e a página controle, foi decidido seguir com a graduação da feature e posteriormente realizamos uma discovery para entender melhor o que poderia ser ajustado.
Dados da discovery
Objetivos:
- Saber se o usuário compreendeu a funcionalidade Suas chances;
- Entender as motivações de compra desses usuários.
- Saber se o usuário compreendeu cada item da funcionalidade (Candidatos, Sua posição, Compatibilidade e as comunicações das modais de interação com a feature)
Público: Candidatos usuários Web.
Metodologias: Pesquisa qualitativa com roteiro de entrevista semi-estruturada e análise de dados secundários.
Foram entrevistados 8 usuários via chamada no google meet, realizadas as perguntas do roteiro e exibido o card da nova funcionalidade para avaliação da compreensão desse usuário em tempo real.
Principais achados da pesquisa:
- A comunicação não estava clara, questionamos os usuários sobre a expectativa do que aconteceria ao clicar em cada parte do card e todos responderam que esperavam poder ver as informações ocultadas.
- Não ficou claro que para ter acesso às informações disponíveis na feature, o usuário precisa se tornar um pagante.
- A feature por si só não é um fator decisório para o usuário se tornar um pagante. Eles precisariam de um período de teste pra entender melhor a proposta de valor dessa funcionalidade.
Implementação da feature no aplicativo
Após a realização dessa pesquisa e analisados os dados obtidos, partimos para a proposta de implementação no aplicativo.
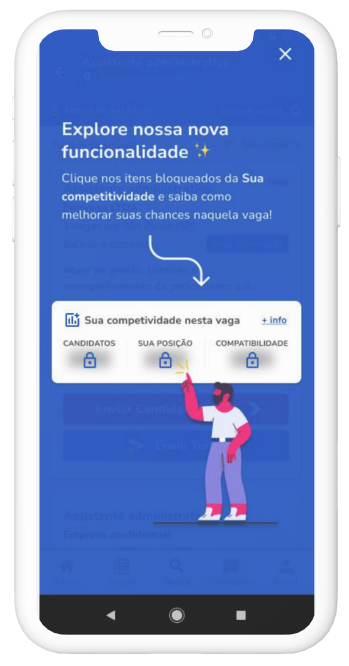
Os principais pontos de mudança foram a comunicação, a decisão de exibir uma única modal de interação com o card, além da inclusão de um onboarding para novos usuários que seria exibida por um período determinado.
Modal de onboarding exibida aos
novos usuários

Nova modal unificada exibida na interação com o card da feature

Conclusão
Após implementadas as mudanças no app, houve um aumento de 36% de chegadas ao checkout e interações com a feature.
Com esse resultado, os próximos passos serão alinhar todas as comunicações entre web e app e exibir a mesma modal em ambos os ambientes.
Também ficou alinhado que seria organizado um período de trial, assim os usuários poderiam entender melhor a proposta de valor das features pagas, usando por alguns dias gratuitamente.